Vibe coding: the good, the almost, and the @#$%** - Part 2
genAI development generative AI developmentContact me for information about consulting and training at your company.
The MEAP for Microservices Patterns 2nd edition is now available
It’s been a few months since I wrote the first article of this series, and, remarkably, AGI is still work-in-progress. But recently, I read this interesting article, which described using Claude Code to ‘beautify’ a UI. Having just implemented an ugly NextJs-based UI, I thought I’d try using Claude Code to improve it.
Installing
Helpfully, its home page tells you how to install it, simply npm install -g @anthropic-ai/claude-code.
Less helpfully, the executable isn’t called claude-code, but claude - which wasn’t obvious to me at first.
That’s a bit of a stumbling block on the path to “Deep coding at terminal velocity”.
But once I figured out the correct name, I ran it and followed the prompts to sign up for the $20/month plan.
Using it
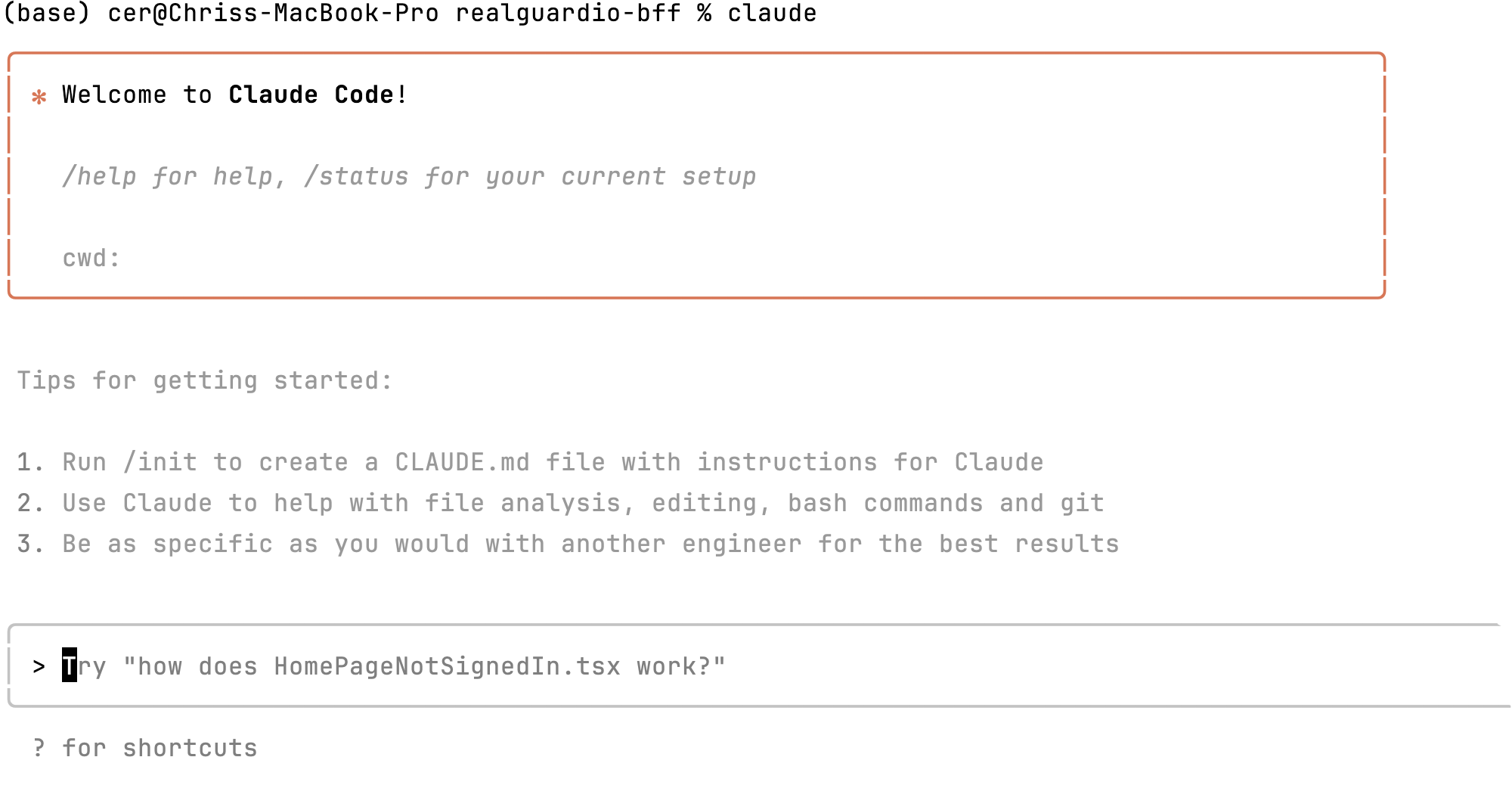
Unlike Junie, Claude Code is a command line tool, so you run it in a terminal:
To get started, I ran claude in the root directory of my NextJS application:

About the NextJS application
The NextJS project in question is part of the RealGuardIO application that’s the example application for my series of articles about authentication and authorization in microservices. It plays the role of a Backend for Frontend and implements the UI. The application is written in NextJS, TypeScript and React - technologies that I barely know. Consequently, it was developed using vibe coding, as described in part 1 - at the time it was called the Customers and Orders UI + Backend for Frontend (BFF) application,
The original UI
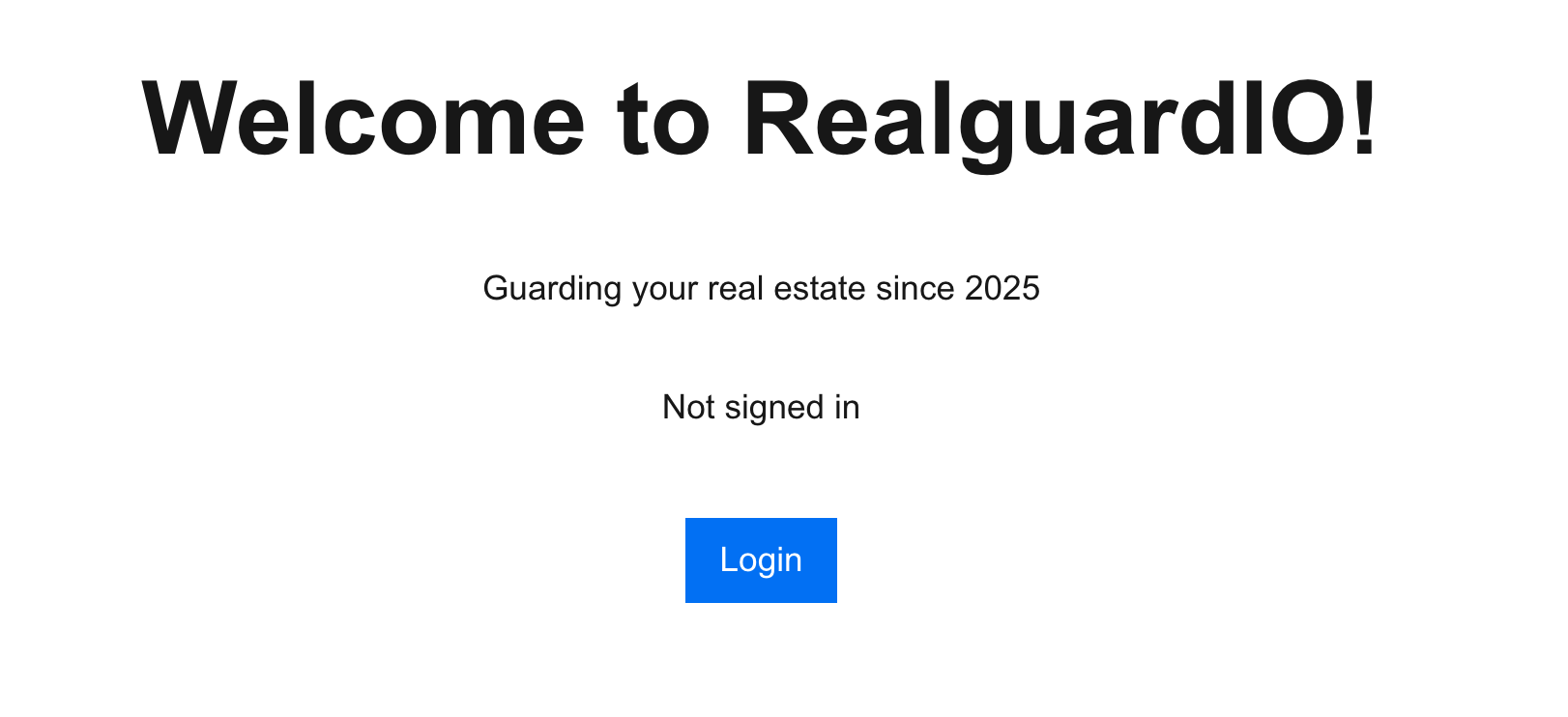
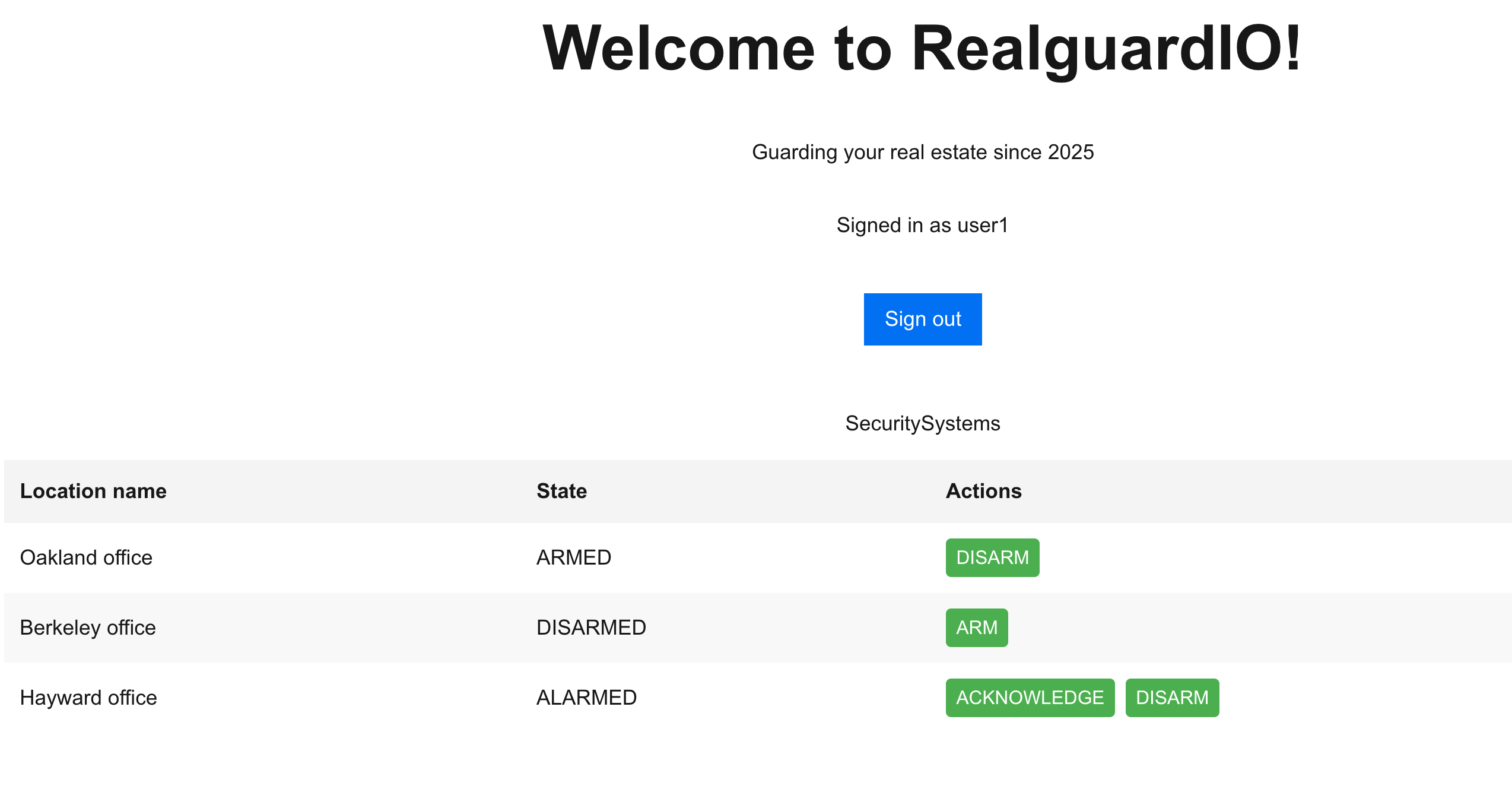
Here’s the original UI.


I’m not proud of it, but it works.
Using Claude Code to improve the UI
Here’s the prompt that I used:
I want a more beautiful UI design. Specifically I’d like the login button/login status in the top right of the page.
Claude Code quickly improved the UI but left some of the original text on the page - Welcome to RealGuardIO!.
Here’s the prompt that I used to remove the extraneous text:
Remove this since in duplicates the header and fix any failing e2e tests <div className="hero-section"> <h1 id="welcome-greeting" className="hero-title">Welcome to RealGuardIO!</h1> <p className="hero-subtitle">Guarding your real estate since 2025</p> </div>
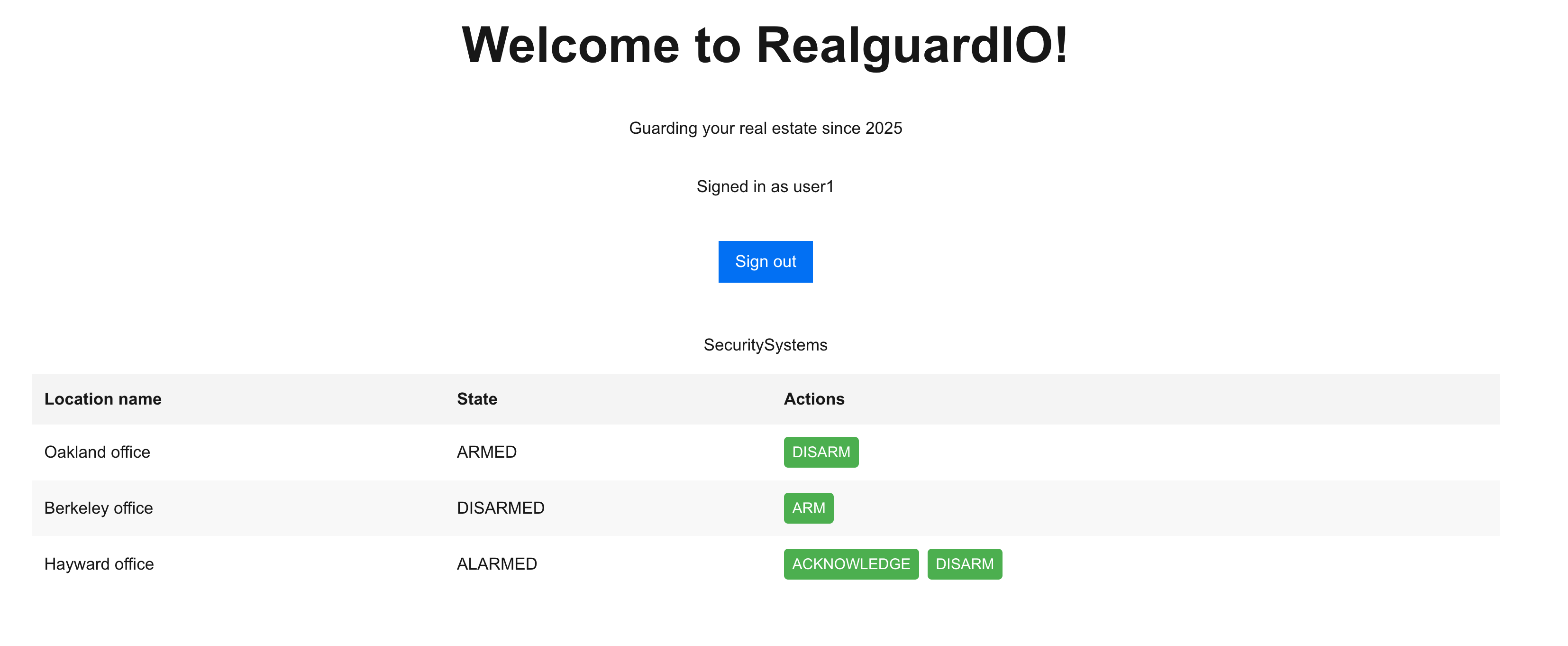
The improved UI
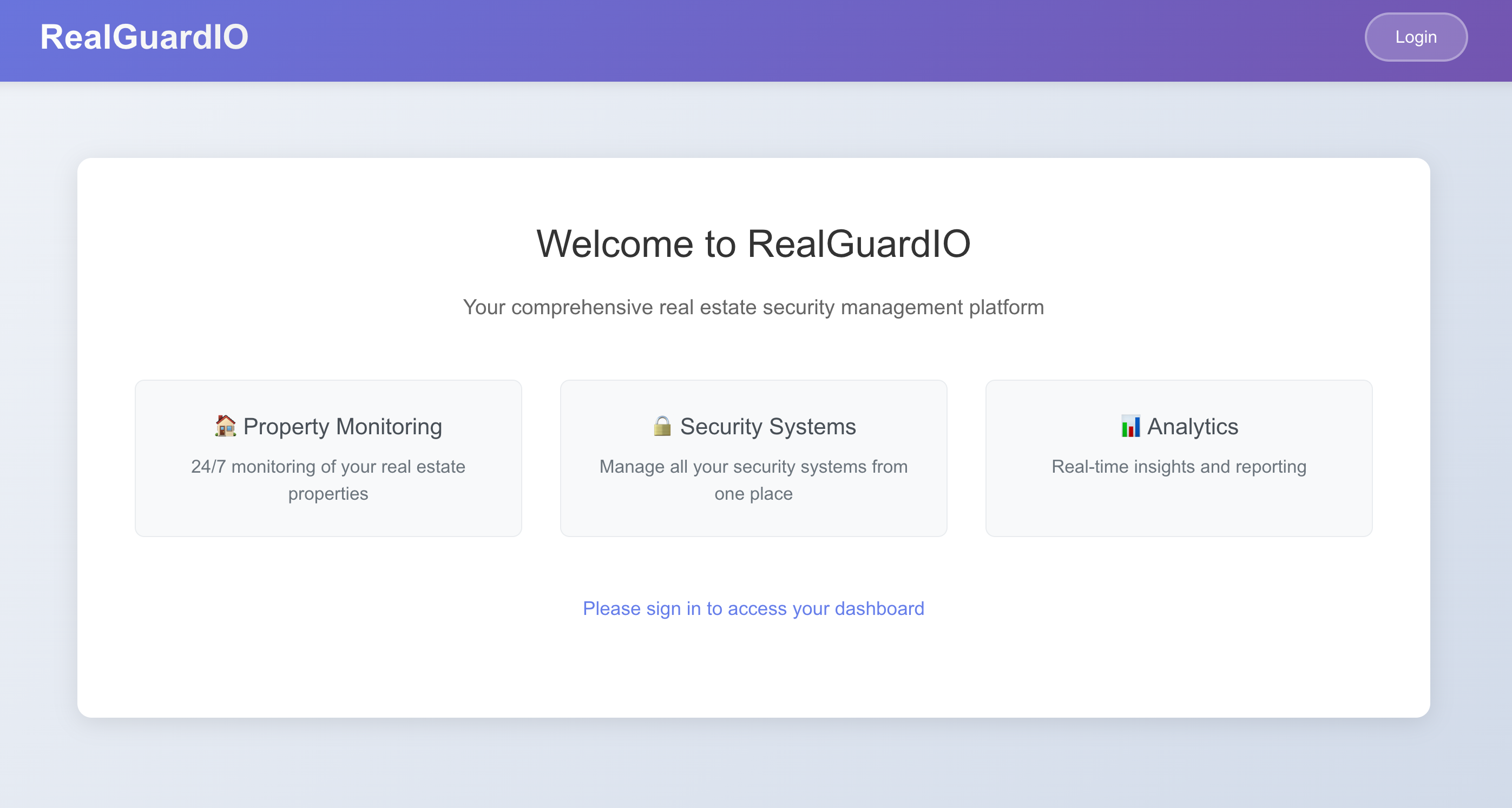
Here’s the improved UI.


There’s still some room for improvement, but it’s definitely much better than the original.
Here are the two commits:
But what about the tests?
Unfortunately, I forgot to ask Claude Code to update the tests and it didn’t do so automatically. Not surprisingly, the first commit, which cleaned up the UI, broke the tests.
Fixing the tests - the first attempt
But, when I first prompted Claude code to fix the tests, it wanted to change the UI to match the tests!
Here’s the prompt:
Make the tests pass: npm run unit-test and npm run e2e-test
Claude Code responded with:
I need to add a “Login” button to the HomePageNotSignedIn component. Looking at the test, it expects to find text “Login” but the current component only shows “Please sign in to access your dashboard”. Let me add a login button:
It hadn’t realized that the first commit had broken the tests.
Fixing the tests - the second attempt
I need to explicitly tell Claude Code to update the tests to match the new UI.
Here’s the prompt:
The UI is working. But the most recent commit changed the structure of the UI. The tests need to be changed to reflect the new UI
And, here’s the commit that fixed the tests: Fix tests to work with new UI.
Final thoughts
Overall, the experience was positive. Although it wasn’t perfect, Claude Code was able to improve the UI and fix the tests, but it did require some careful prompting. I’m looking forward to using it for more development. But I must remember to use a standard prompt that tells coding agents to practice TDD.
Need help with modernizing your architecture?
I help organizations modernize safely and avoid creating a modern legacy system — a new architecture with the same old problems. If you’re planning or struggling with a modernization effort, I can help.
Learn more about my modernization and architecture advisory work →


 Premium content now available for paid subscribers at
Premium content now available for paid subscribers at 




